

Background & Challenge
The Solaire Park is a luxury rental resident building belonging to our client who has a wide range of property portfolio in the city. The quality of their properties are much higher than the market average in many categories, including the spatial design, adopted technologies, amenities, sustainability, etc. However, the problem our client faces is that, these higher qualities were not fully aware by their target customers, people still pays most of attention on the price. In other words, target users don't know why exactly their price is higher than other competitors, so they are not willing to pay the premium.
Solution & Impacts
We eventually delivered a brand new website for the Solaire Park property of our client. Through proper product positioning, visual and interaction designs, especially the introduction of Web3D, the presences of the premium qualities and features of the building got significantly increased relative to the price tag along.
Team & Role
- Product Manager
- Product Researcher
- Product Designer (me)
- Product Prototyper (me)
- Marketing Team
- Real Estate Development Team
- Real Estate Agent Team
- Architectural designing Team
- Engineering Team
Impacts
Building Feature CTR Rate:
23% -> 79%
3D Model Adoption Rate:
100%
The problem
The Solaire Park is a luxury rental resident building, featuring modern architecture and exquisite design, elegantly furnished apartments with top-of-the-line appliances and premium finishes. However, it's premium is not fully recognized by potential tenants, so they are not willing to pay its higher rent which is well above the market average.
Research and findings
To examine the root of the problem, I conduct foundational research, looking into users’ sentiment on the existing products as well as their unspoken needs. We discovered that:

Design goals
1. Present apartments in a way that normal user can easily understand.
2. Guide user through building features in a intuitive way.
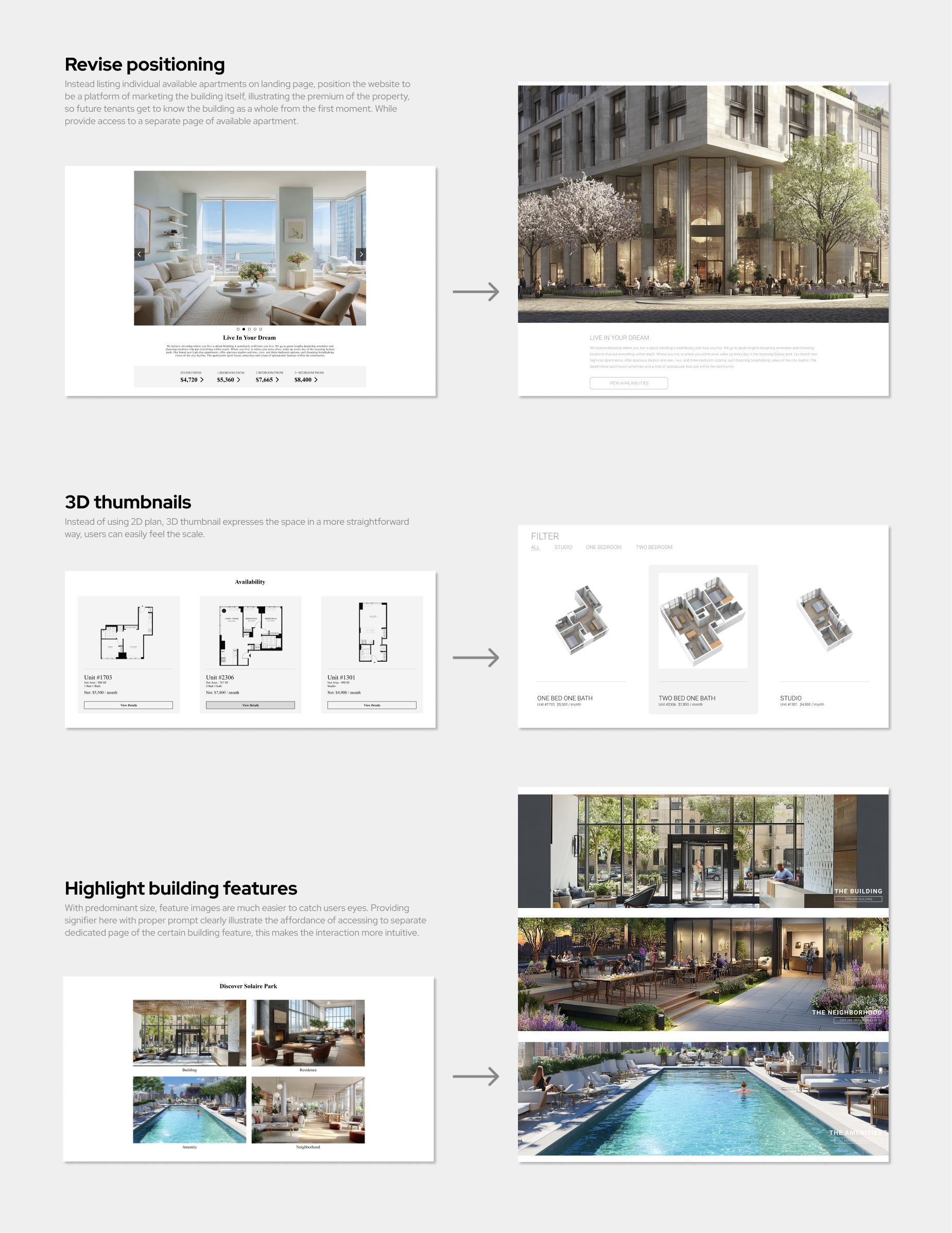
Solution for the design goal #1:
Present apartment with interactive 3D model illustrating the quality of the living space
Spatial imagination is an ability that needs long term training to master, for most of people, it is hard to translate 2D info into 3D space. With that being said, presenting an apartment with photos or 2D drawings is not straightforward enough to help users to envision their future living space, so they can hardly perceive the quality.

The idea is to translate 2D info and present it in 3D to users, together with proper arranged furniture layout, client can precisely perceive the scale of the space. Meanwhile, the model itself is an ideal medium to showcase other features and technologies. Since the model is interactable, users is not longer passively learning these, they are proactively exploring.

Beside the 3D visualization, other content are also prioritized in the order of criticality, it naturally guides user through all necessary info that users need to consider, to compare, and eventually being able to make their final decision

Solution for the design goal #2:
Position the website as platform of marketing & branding, instead of a place listing available apartments
The website functions in the way it was design for, it was designed as a platform listing the vacant units in order to facilitate leasing. It obviously works to the certain degree, however, not as well as it can possibly be. User can easily focus on the available apartments while overlook other key features of the building itself, which are also equally important for users to make leasing decisions.

To transforming the website to a platform of marketing and branding includes two level of optimizations. One is about perception and interaction, how to present the info to users, and how to help users with find the right info they need.

The other level of optimization is about facilitating decision making, making sure users have all necessary info handy while avoiding distraction. So separate pages dedicated to certain behaviors are critical. Landing page should be focusing on introducing the property as a whole, and availability page focusing on exploring different apartment options.

The Result
The new website shows impressive improvement on presences of the premium building qualities and building features, the building feature click-through rate got increase from 23% to 79%. Other than that, per our observation, users spend much more time interacting with the 3D model and looking through apartment page, the increasement of session duration implies there are many contents attracting users other than just a simple price tag. This is an important sign indicating the luxury of the building has much higher chance being perceived and acknowledged by potential tenants.